In their most basic form, feature flags are like light switches: They let you turn features on and off. But behind this simple function lies a world of possibilities. With feature flags, you can ship faster, reduce risk, and deliver personalized experiences without constant code changes or complicated deployments. In this guide, we’ll explore 5 essential ways to use feature flags in GrowthBook to optimize your software development process and ship smarter.

1. A/B Testing
One of the most common use cases for feature flags is to power A/B tests. A/B testing lets you compare a control (your current version) with one or more variants to see which performs better. Whether you're optimizing call-to-action copy, testing pricing models, or tweaking product recommendations, A/B testing helps you make data-driven decisions.

Example: Testing Calls to Action
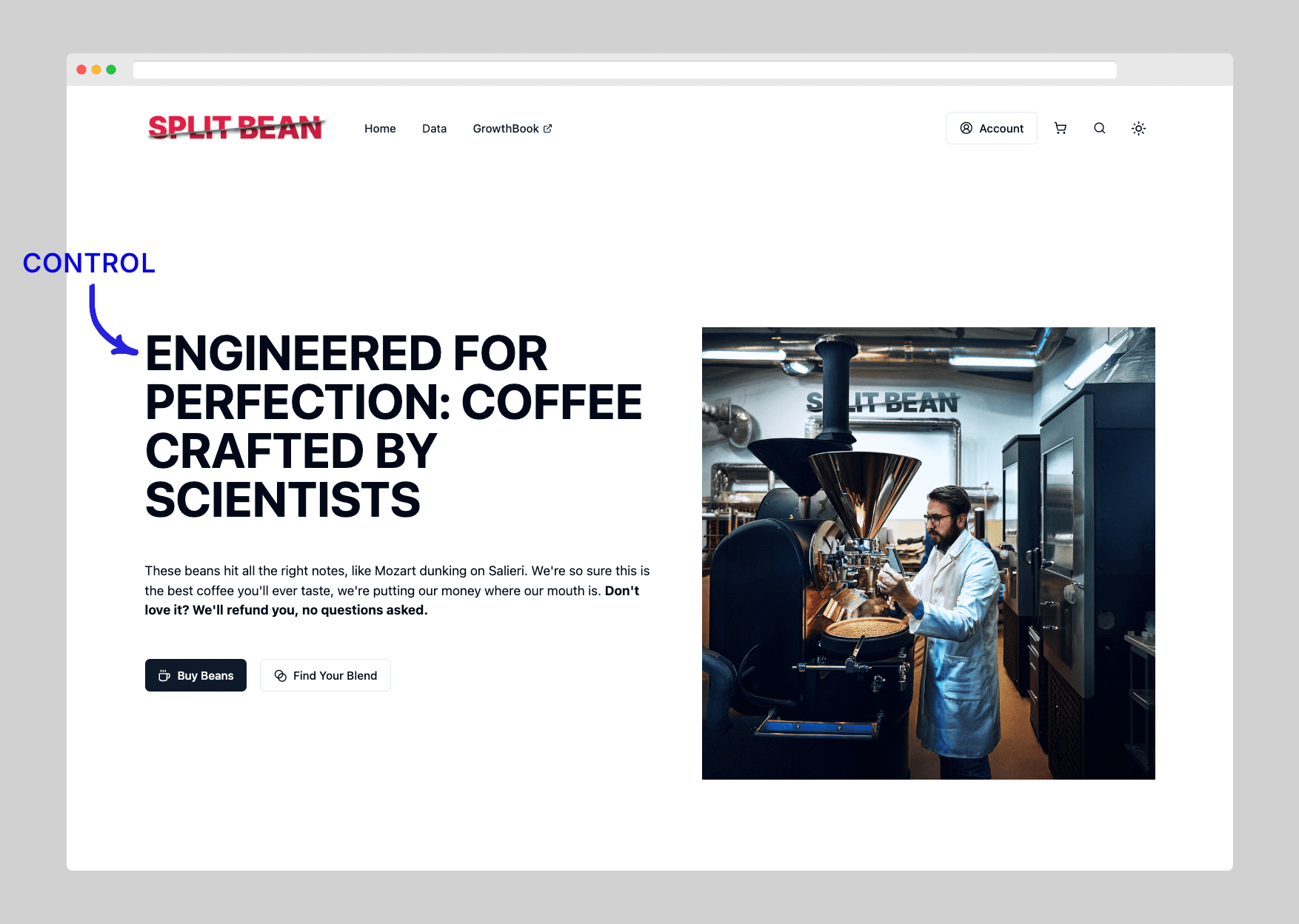
Pretend you have a coffee company called, Split Bean, founded by former nuclear physicists. Their current homepage headline, "Engineered for Perfection: Coffee Crafted by Scientists," communicates their unique story. But what if a punchier headline would sell more beans? Time to set up a test to find out.

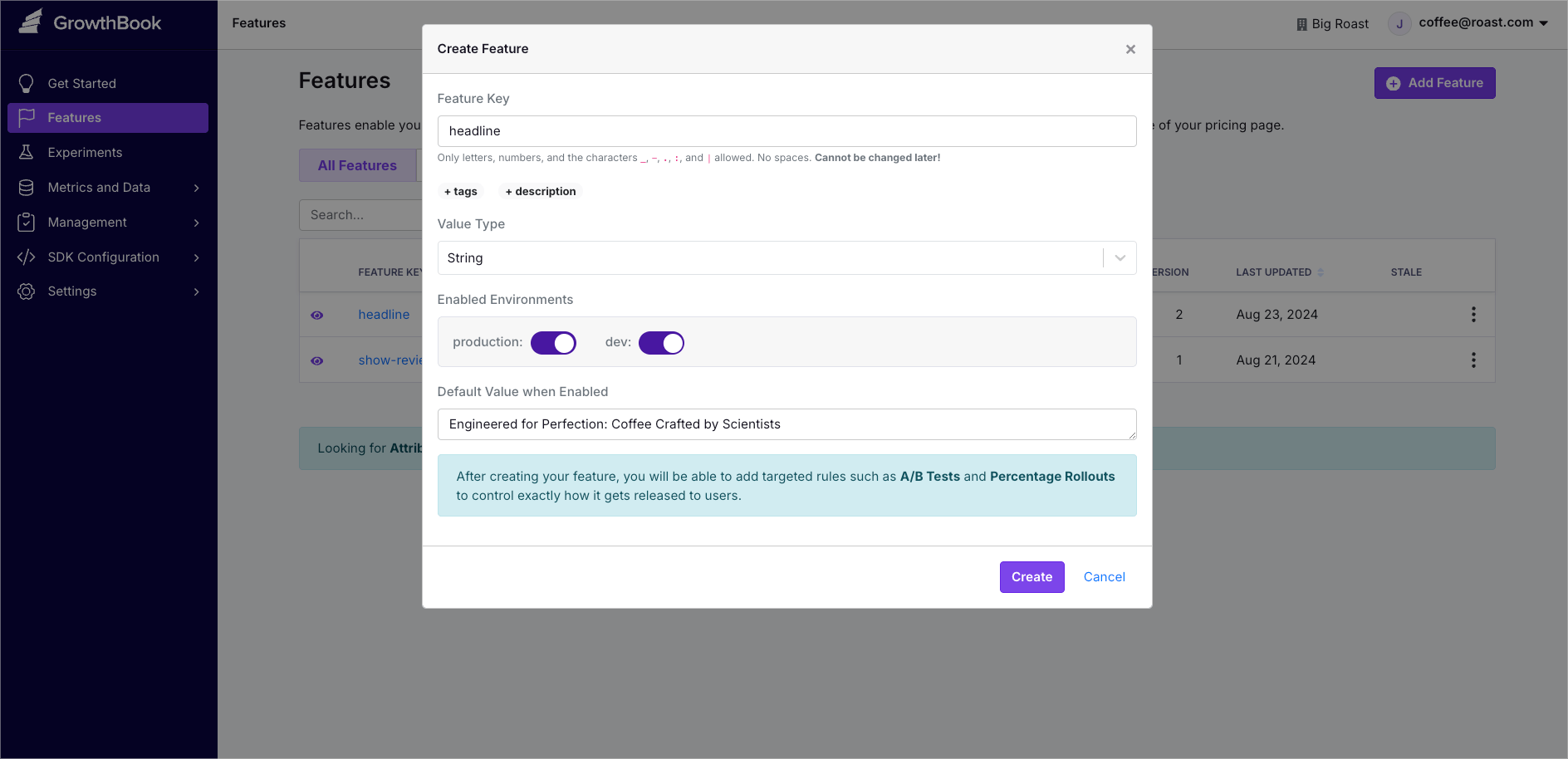
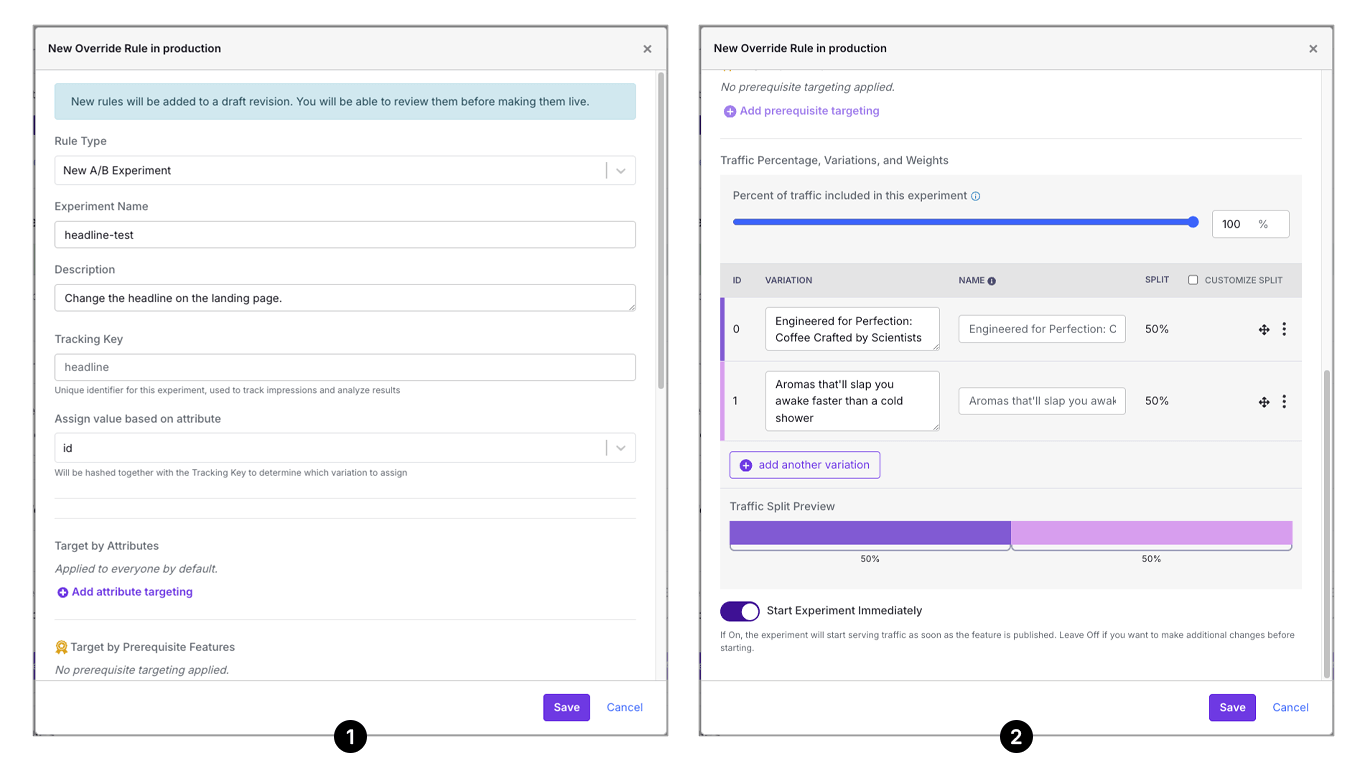
- Create a Feature Flag: In GrowthBook, navigate to the Features section and create a new feature called
headline. Set the default value to your current headline.

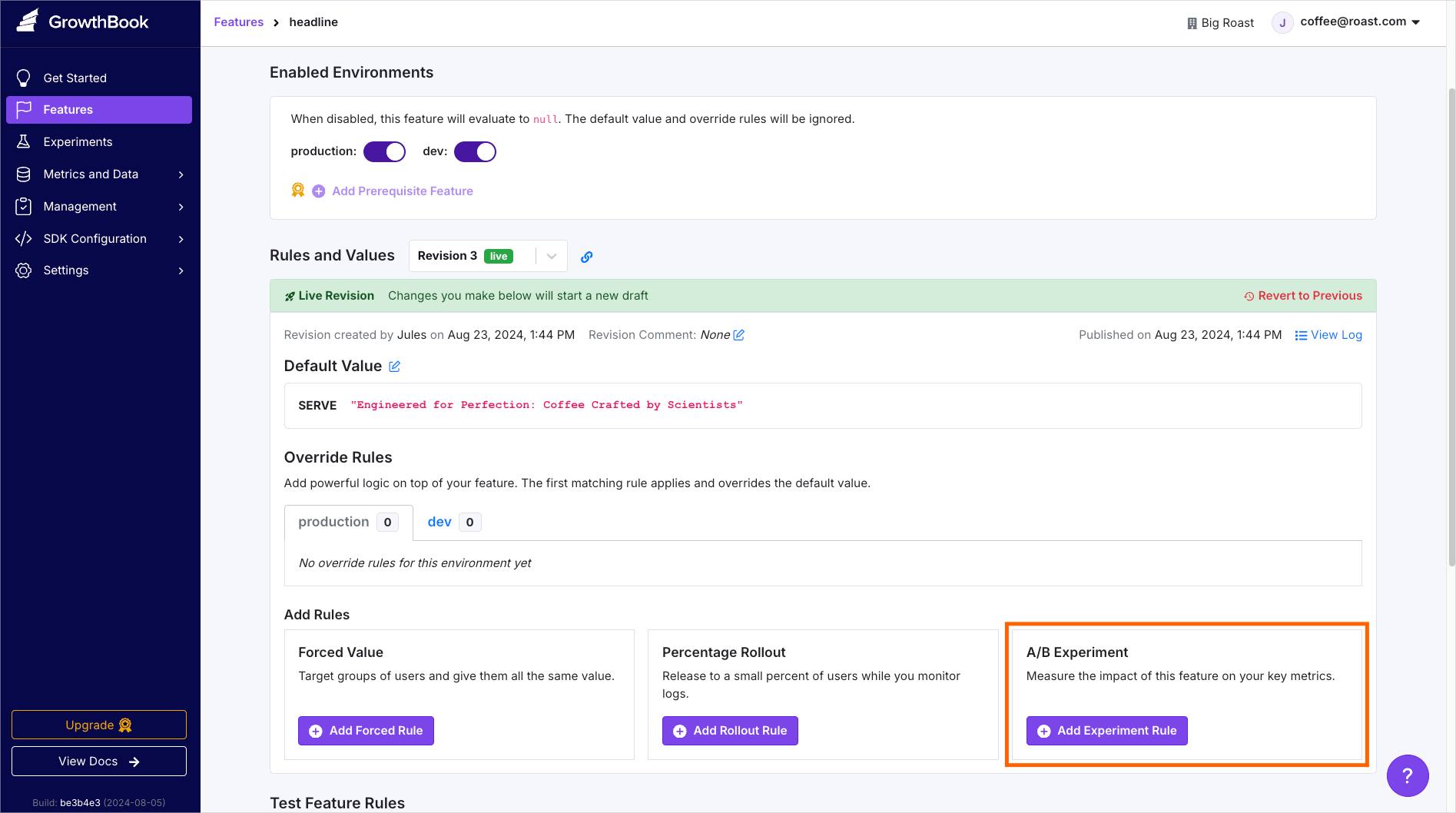
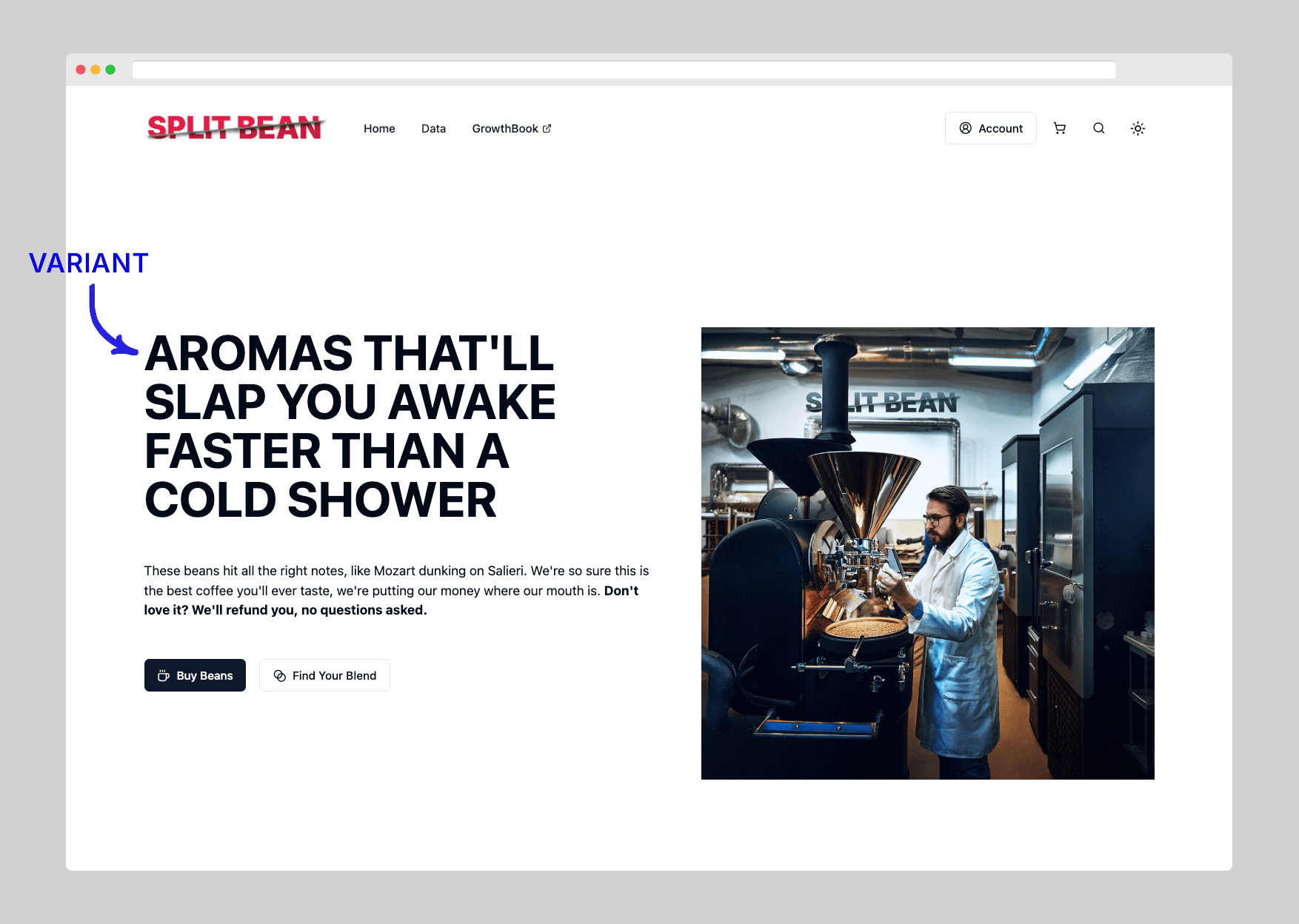
- Add an Experiment: After saving the flag, add an Experiment Rule to split traffic between your original headline and the new variant. For a punchier approach, we’ll try “Aromas That’ll Slap You Awake Faster Than a Cold Shower.”



- Analyze the Experiment: We'll need to wait for some customers to visit, but which version do you think will win?
A/B testing is a powerful way to ensure you’re making decisions based on real data, and, in turn, providing a better product for your customers 💪
2. Personalization with Feature Flags
Personalization is the key to driving engagement and loyalty, and feature flags make it easy to deliver tailored experiences to different segments of users.
Example: Rolling Out a Custom Blend Feature
Our favorite coffee company, Split Bean, has launched a custom blend feature where users can choose beans, roast levels, and artwork.
But this new feature isn’t available to just anyone—initially, this new release was only available to customers in the US on an annual subscription. Feature flags provide a streamlined option for restricting custom blends to just these customers.
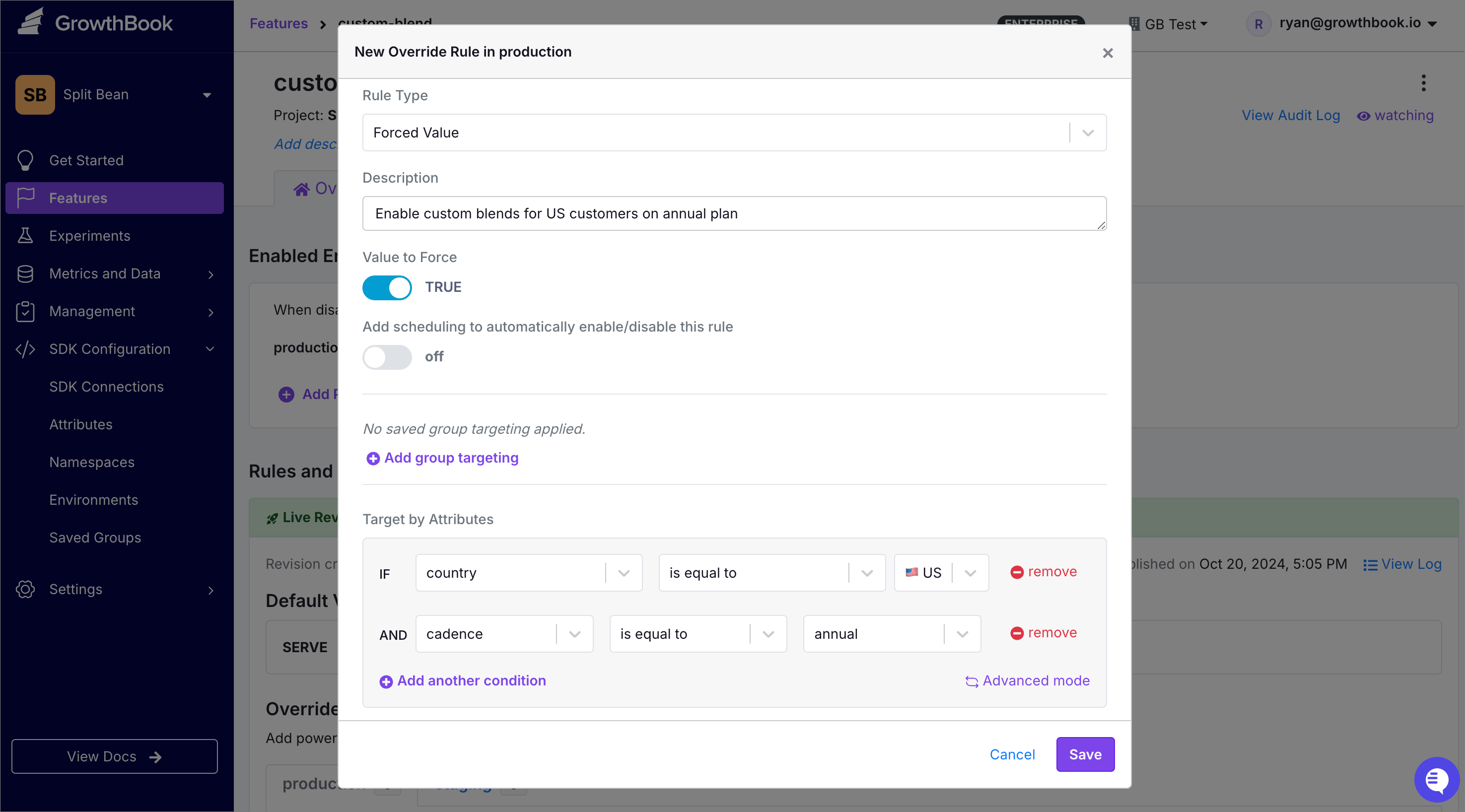
- Create a Feature Flag: Set up a
custom-blendflag that defaults to false. - Add Targeting Rules: Use GrowthBook’s Forced Rules to define who can see the feature—users in the US with an annual subscription.

Wondering where the location and subscription values come from? In GrowthBook, define these attributes via SDK Configuration → Attributes. Then, in your app, pass these same attributes to your GrowthBook instance. Learn more.
By using feature flags, Split Bean can easily manage who gets access to their custom blend feature and refine their marketing efforts with precision.

This level of personalization can be applied to various scenarios, from displaying cookie banners based on location to offering exclusive content for premium subscribers.
3. Targeted Releases
When rolling out a new feature, testing with a small, trusted group of users first is a smart way to catch potential issues. This is where targeted releases come in handy.
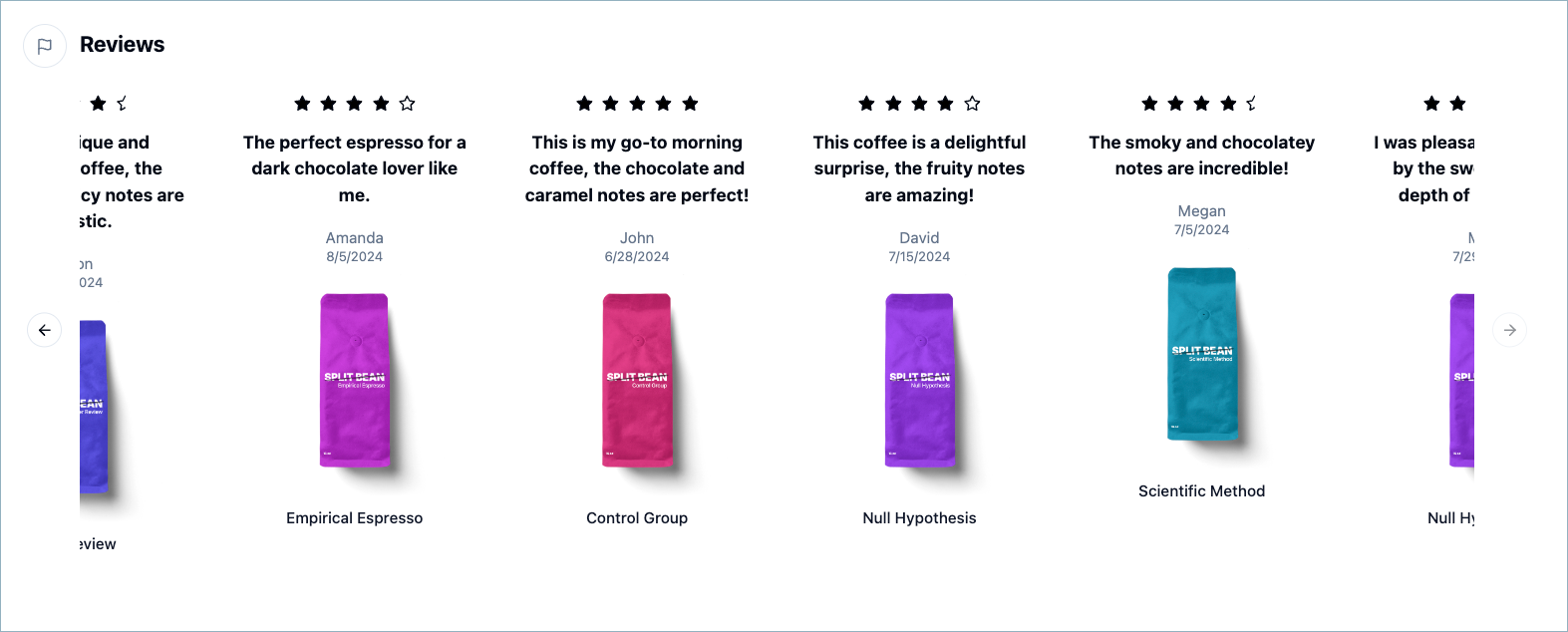
Example: Split Bean Coffee Reviews
Split Bean is launching a new features section to showcase all the glowing reviews from their customers. While adding the section seems relatively straightforward, it requires several moving parts: database calls, responsive styling, and the inclusion of user-generated content—all of which could break unexpectedly!

By using feature flags, Split Bean can release the feature to internal beta users.
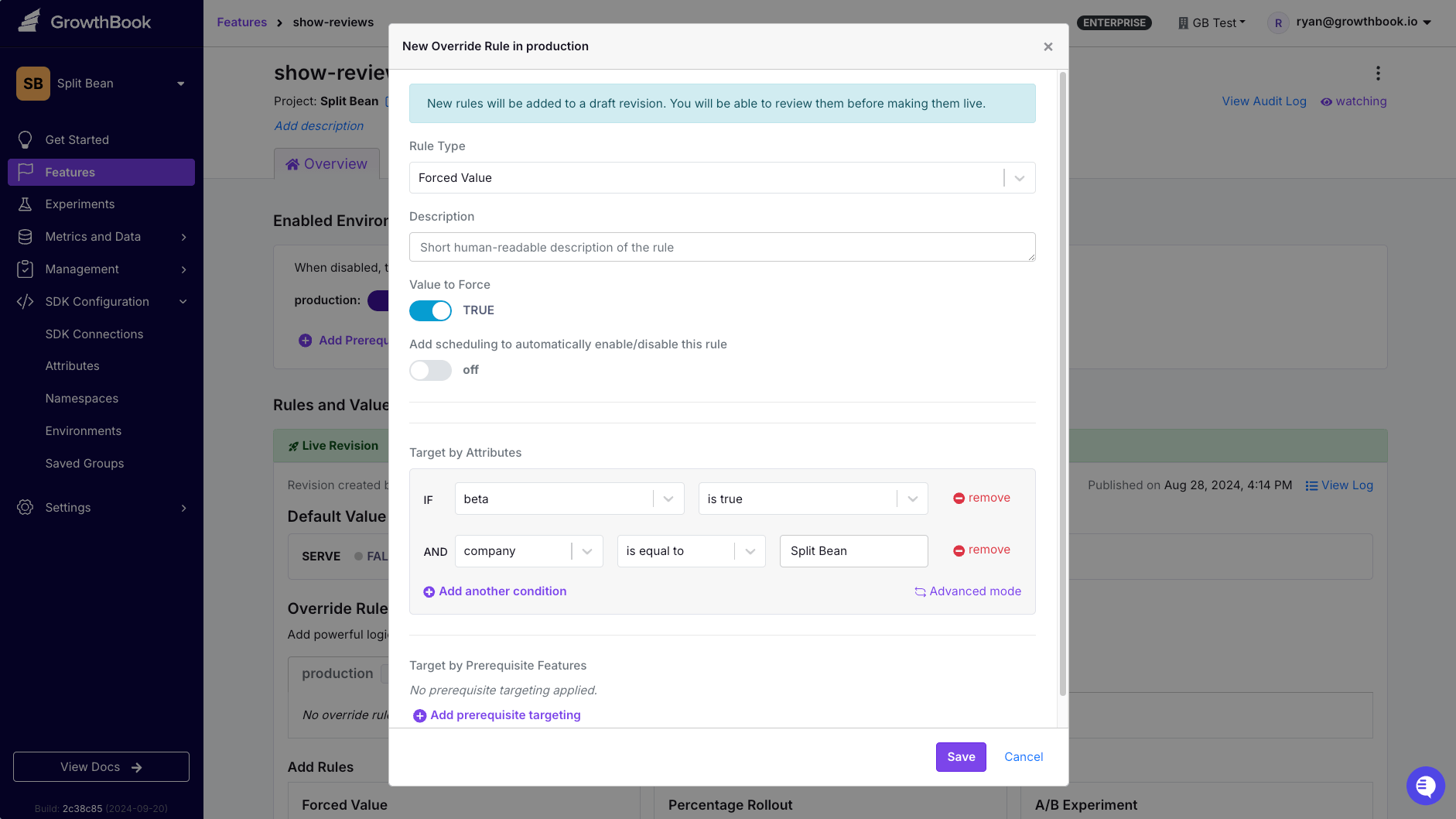
- Like before, create a feature flag. Call it
show-reviewswith a default value of false, so the reviews will be off for all users. - Add a Forced Rule, set the value to true, and define rules so that reviews show when a user’s company is Split Bean and their beta attribute is true.

Save these changes and publish the updated feature flag. When internal beta users visit the site, they'll see the new review section and—importantly—see if anything has gone disastrously wrong 🙃
Once you're confident the feature works as expected, you can gradually expand access to a larger audience, mitigating risks along the way.
4. Canary Releases

Even with thorough testing, releasing a major feature to all users at once can be risky. Engineers know this truth all too well. A canary release helps reduce this risk by rolling out the feature to a small percentage of users first.
Until the mid-1980s (!), miners used actual caged canaries to test for clear and odorless poisonous gases that would kill the small birds before the miners. This grim history provides the saying, "canary in the coal mine," and by extension, a "canary release," which is likewise used as an early detection method for bugs.
Example: Percentage Rollout
Split Bean is launching a new multi-page checkout flow, designed to reduce cart abandonment. The new flow passed A/B tests and beta testing, but there’s still a chance things could go sideways. With a canary release, Split Bean enables the new checkout for just 5% of users to monitor for any unexpected issues.
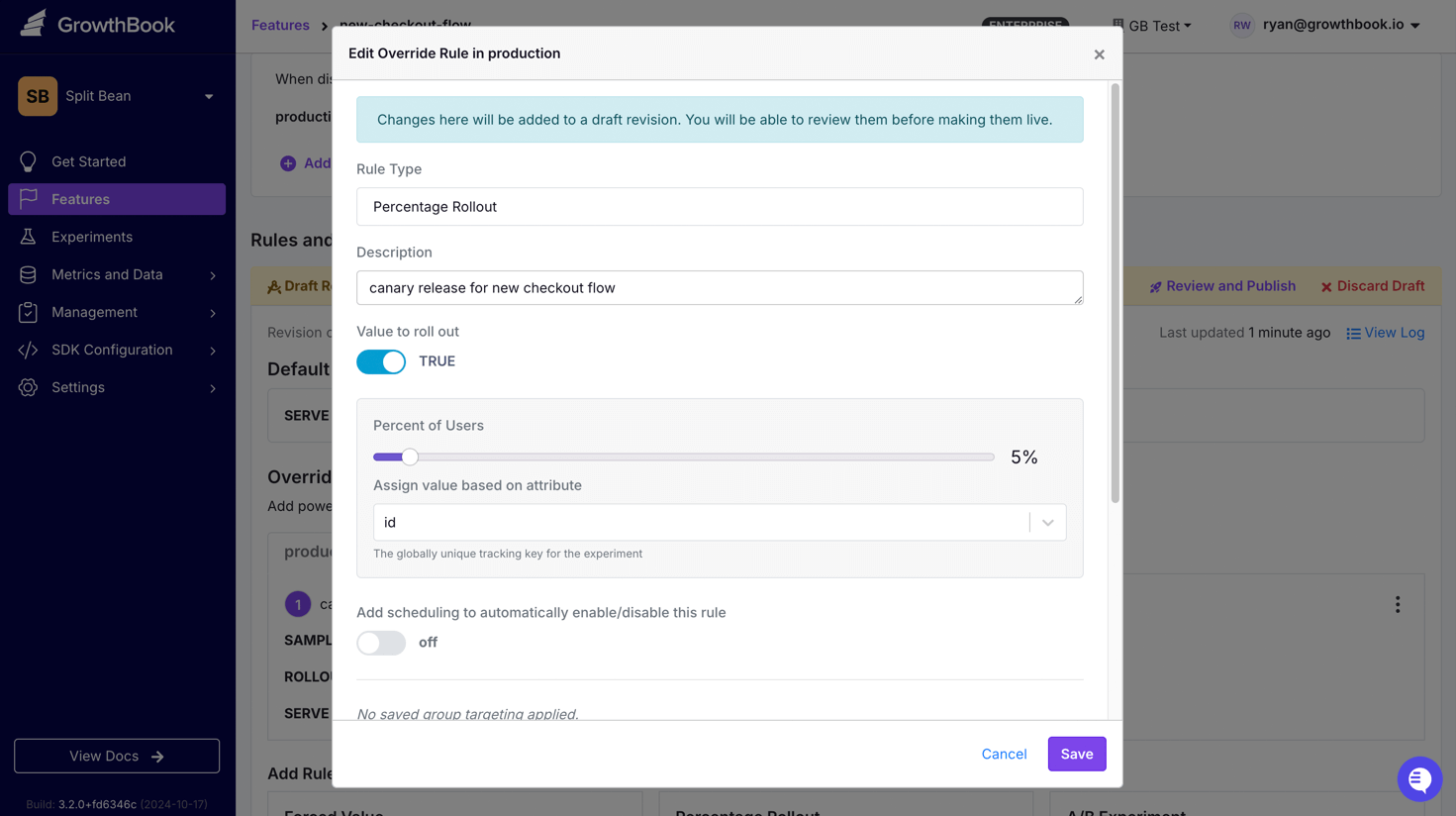
- Create a Feature Flag: Set up a
new-checkout-flowflag in GrowthBook. - Add a Rollout Rule: Assign the new flow to 5% of users. As you gain confidence in the feature’s stability, gradually increase the rollout.

When the rollout hits 100%, remove the flag and make the change permanently in the codebase. This approach lets you catch potential issues early, making for smoother, low-stress releases.
5. Operational Flags
Finally, feature flags aren’t just for new features—they also give you powerful operational control over your app. One key use case is the kill switch ☠️ which allows you to quickly disable problematic features in case of emergencies.
Example: Payment Integration Kill Switch
Split Bean’s CEO just made a deal with a new payment processor to save a few points per transaction. While the engineering team seems to have integrated it without issue, what happens if it fails during a high-volume period? That’s a lot of beans to lose.
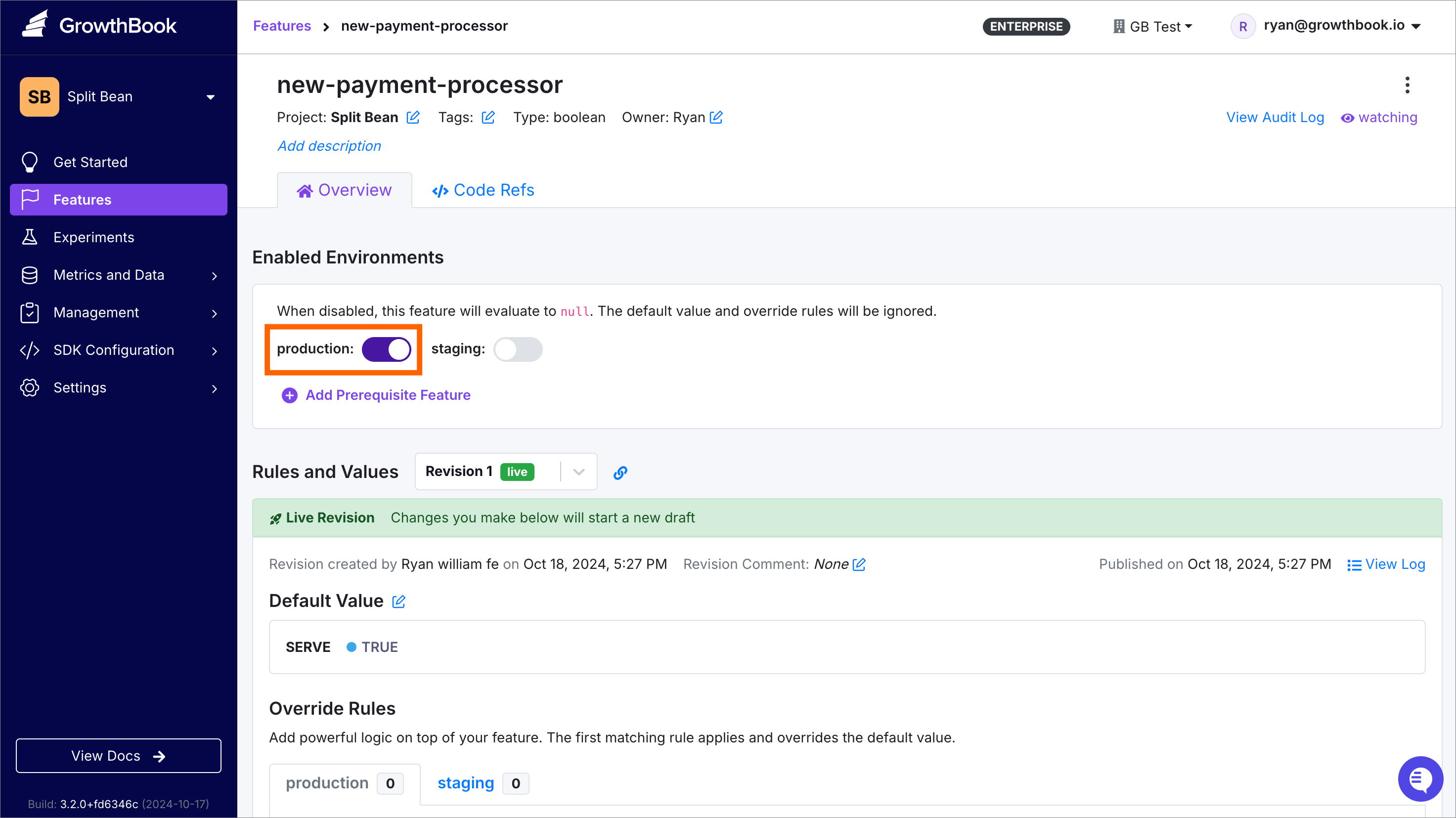
With GrowthBook, every feature flag comes with a built-in kill switch. If something goes wrong, you can toggle the new-payment-processor flag off instantly, preventing further issues and revenue loss.

In addition to kill switches, operational feature flags can be used for things like maintenance mode, where you temporarily disable parts of your app during an update. Just like Apple’s “Be right back” message during product launches, Split Bean can activate a flag to pause sales while they announce new blends.

Making it possible for anyone to categorically change your app at the literal flick of a switch might seem risky in itself. GrowthBook provides the ability to add a confirmation pop up to the switch to prevent accidental clicks. Go to Settings → General → Feature Settings → Require confirmation when changing an environment kill switch.
Conclusion: Ship Faster and Smarter
Feature flags offer more than just an on/off switch—they provide a flexible and powerful way to manage your app’s features and optimize user experiences. From A/B testing to canary releases and operational controls, feature flags in GrowthBook let you ship faster, reduce risk, and stay ahead of the competition.
Get Started Today: Start using feature flags with GrowthBook today, and see how easy it can be to build and deploy smarter!






