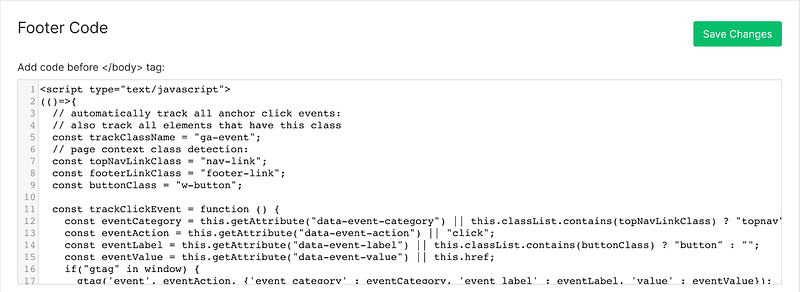
Webflow has a built in integration with Google Analytics, but does not automatically fire any button click or link events which makes it hard to determine what users are actually doing on your site. I spent some time playing with some of the scripts I found on webflows forums, and noticed they had some issues. But for those in a hurry, here is the code:
Here are some of the problems with the other code:
- Script required adding classes and attributes to each tracked element, which is tedious and makes sweeping changes to elements of the same class harder.
- Due to the race condition, events fired with ga() were not actually being tracked. No such issue with gtag.
- Page context has to be manually added to every element you want tracked (like topnav, or footer)
- Using ga() is older compared to gtag().
- JS style was not very modern, and polluted the global window namespace
The script I created automatically adds click events to every anchor tag on your site. It fully supports the way to add attributes as in the linked article, (ie, you can add the same set of data-attributes to customize the values sent to GA) but by default also works for all links and buttons without any editing. If you want to track a non anchor element, you can add the class ‘ga-track’. It tracks the href of the clicked element as the event label unless you manually set the data-event-label attribute. Also, keep in mind that some of the class names may be unique to my site, like ‘nav-link, so edit as needed. (I moved those variables to the top of this file to be easily edited.)
Step by step instructions:
- In Webflow, edit your site settings to add your GA property ID and enable gtag
2. Go to the Custom Code tab, and add the code snippet above in the Footer Code section.

3. Test it out by watching your real time GA events, while you click on some links.
Now that you have event tracking set up, it’s time to start A/B testing- after all, what are the odds that the text copy or CTAs you choose are the best for your users?



